Xamarin platform setup gotchas: Final Edition!
This will be my last post on the topic. Promise.
First here's a recap of all the other entries that talk about troubleshooting/setting up your Xamarin mobile dev environment.
- Xamarin platform setup gotchas
- More Xamarin platform setup gotchas
- Visual Studio, Xcode and VMware Fusion Shared Folders
- Android Device Manager and SDK Location
- Running the Windows Phone Emulator in VMware Fusion
- Windows Phone Capabilities and enabling the camera in the emulator
- Windows Phone Registration Failure: Error 0×64
And now for some more problems-solutions…
Problem #1: Xamarin.Android and missing launchable Activity
Say you've created a new Android application and you've made a few changes; then you try to deploy it and get this error:
The application could not be started. Ensure that the application has been installed to the target device and has a 'launchable' activity (MainLauncher = true).
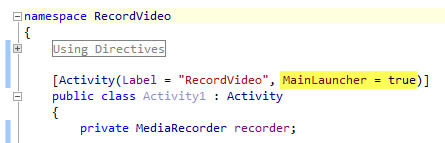
First thing to check is that you have one and only one Activity marked with the ActivityAttribute and the MainLauncher property set to true as show below:

Problem #2: Xamarin.Android manifest and setting permissions
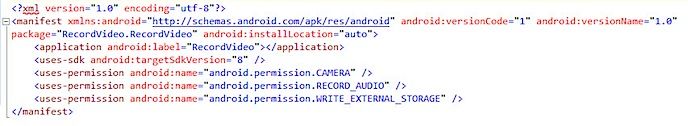
If, for example, you're going to save files on Android devices, you must modify the application manifest to set the correct permissions - the WRITE_EXTERNAL_STORAGE permission in this case.

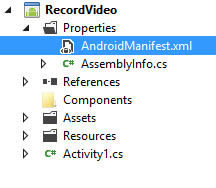
Either append the AndroidManifest.xml files with the correct permission...

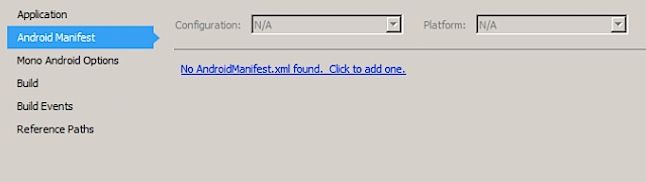
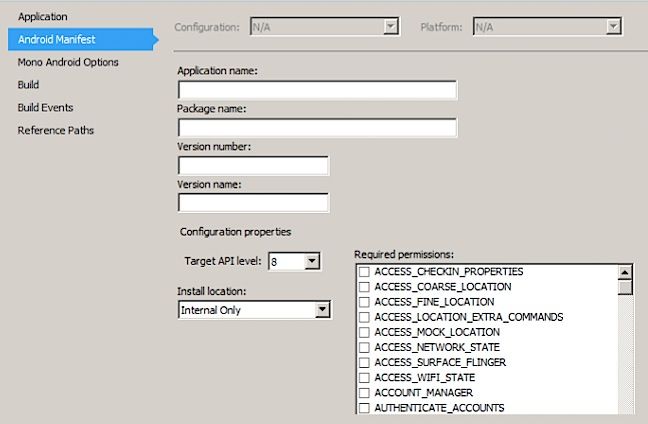
Or if you have Xamarin Visual Studio, right-click on the project properties, add a new Android manifest if it's not already present and check the required permissions:


Problem #3: Xamarin.iOS and "can't allocate region" error
After updating Xamarin.iOS, I started seeing this when building my project:
*** error: can't allocate region
*** set a breakpoint in malloc_error_break to debug
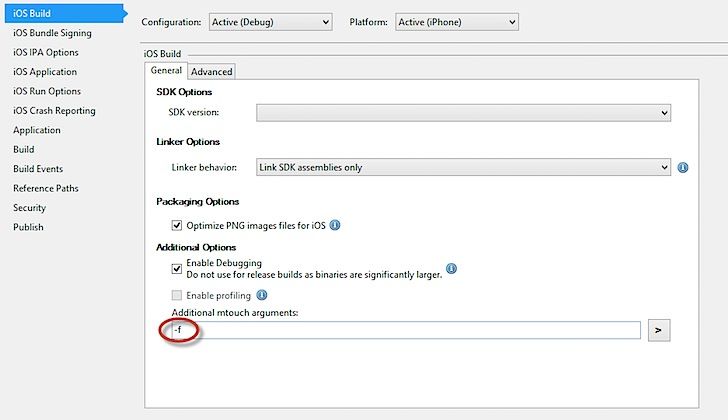
The solution to this problem can be found in Xamarin's bug tracking system and the fix is to recompile every time you build the project. Adding -f to the mtouch arguments (on the project's properties page under the iOS Build tab) will force the recompilation.

Problem #4: MvvmCross property binding not working
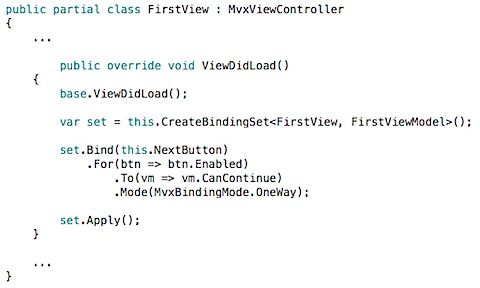
My project uses the invaluable MvvmCross framework, a cross-platform MVVM framework for Xamarin.Android, Xamarin.iOS and Windows Phone. It makes it easy to bind UI elements to properties on your ViewModel. Here's an example, where I'm binding an iOS UIButton Enabled property to the CanContinue property on my ViewModel:

After deploying a similar piece of code as the one above onto my device, the binding would not work. I would clean and rebuild the project, recreate the view, etc., to no avail. It simply just would not work. Until it finally dawned on me that Stuart Lodge did mention in one of his presentations about some issue with linking and the need to have a LinkerPleaseInclude.cs file in the MvvmCross projects as a workaround. This file basically prevents the linker from optimising and removing what it thinks are unused properties. So for the above code all I had to do was to add another method to the LinkerPleaseInclude class like so:

Problem #5: Application changes not reflected when deploying to the device
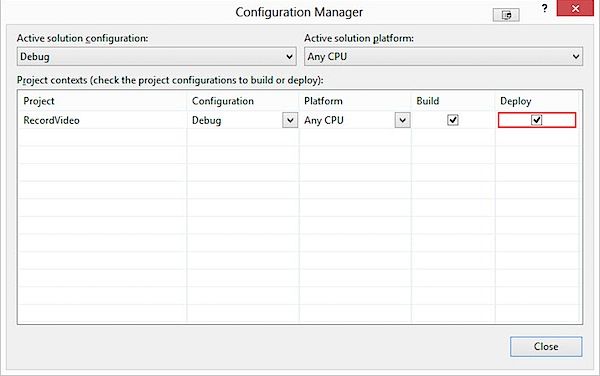
Finally, a simple problem but easily missed. If you run your app and for some reason your changes don't seem to be reflected when deploying to the device, check first that your project is set to Build and Deploy. In Visual Studio, right-click on the root in Solution Explorer and select Configuration Manager to verify the configuration. It might seem obvious but I've found that sometimes these settings get modified when switching between Xamarin Studio and Visual Studio for some reason, whether it's an iOS or Android project.

Last word
So after a few weeks deving with Xamarin, I ran into all sorts of problems. I really wish the path to mobile enlightenment would have been smoother. However things are rapidly improving. Also building apps that can run on iOS, Mac, Android, Windows Phone and Windows Store is not as easy as it looks and I can therefore imagine that providing the tools to enable that to happen is quite complex. If you're pondering whether to give Xamarin a go or not, don't be put off by all these issues. Combined with MvvmCross and Xamarin Visual Studio integration, you get a familiar and (almost) unified environment for cross-platform development, allowing you to ship your apps faster across a wide-range of devices.